OpenTable's design and development process guidelines
An interactive guide on how to work better together.

This is a guide for engineers and designers on when and what to do to make working together seamless and productive.
A product manager will write and share a product brief at the start of the project. As a designer or engineer, you should feel welcome to review and provide feedback on all parts of the brief. During development, continue to review the brief and designs to ensure you and all team members have a clear understanding of customer needs.
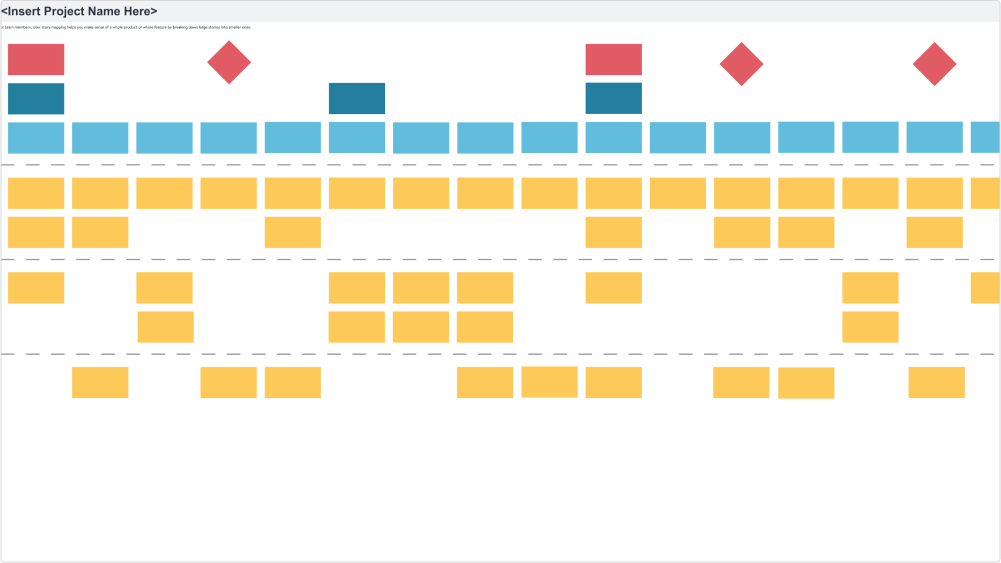
To ensure your team is aligned on workflows and outcomes, you can run a story mapping exercise.
Story mapping is a practice of quickly building shared understanding and encouraging product, design, engineering and other stakeholders to define and prioritize the work. The exercise is helpful early in the process as a delivery tool, to support release planning and identify workflows without the need for designs.
If the engineering group is small and there’s time, you can choose to involve all engineers in discussion. However to save time, the PM and designer can outline the user flow and slices and then review and iterate with engineer leads.

Share work early in the process to allow both sides to gain a deeper understanding of the problem and allow engineers to ideate with designers. As you share or provide feedback, remember these tips:
- Provide context of user problems and business goals before sharing designs
- State what type of feedback do you want (UX, UI, content, focused on specific area)
- If unsure of a solution, walk through explorations
- Have an understanding on the context and goals before providing feedback
- Frame your feedback around the user problem and goals
- Lead with questions rather than problem solving
- Provide rationale
- Remain objective, and avoid personal ‘I don’t like…’
- Be conscious of where we are in the process (eg. content not finalized in wireframes)
While you may want to build the most flashy new experience, you’ll make a bigger impact if you understand the tradeoffs of feasibility and level of effort against user needs.
- Is there another way to solve this that can be less effort for engineering?
- If we reduce scope, are we still solving the user problem?
- How can the work be phased so that we ship fast and ultimately get to the final ideal product?
Keep everyone happy by ensuring content is aligned by all stakeholders before it’s in engineering hands. For designers, that may mean using a source of truth document to track all content. Use this tool as a way to collaborate with stakeholders and also communicate to engineering on content updates.

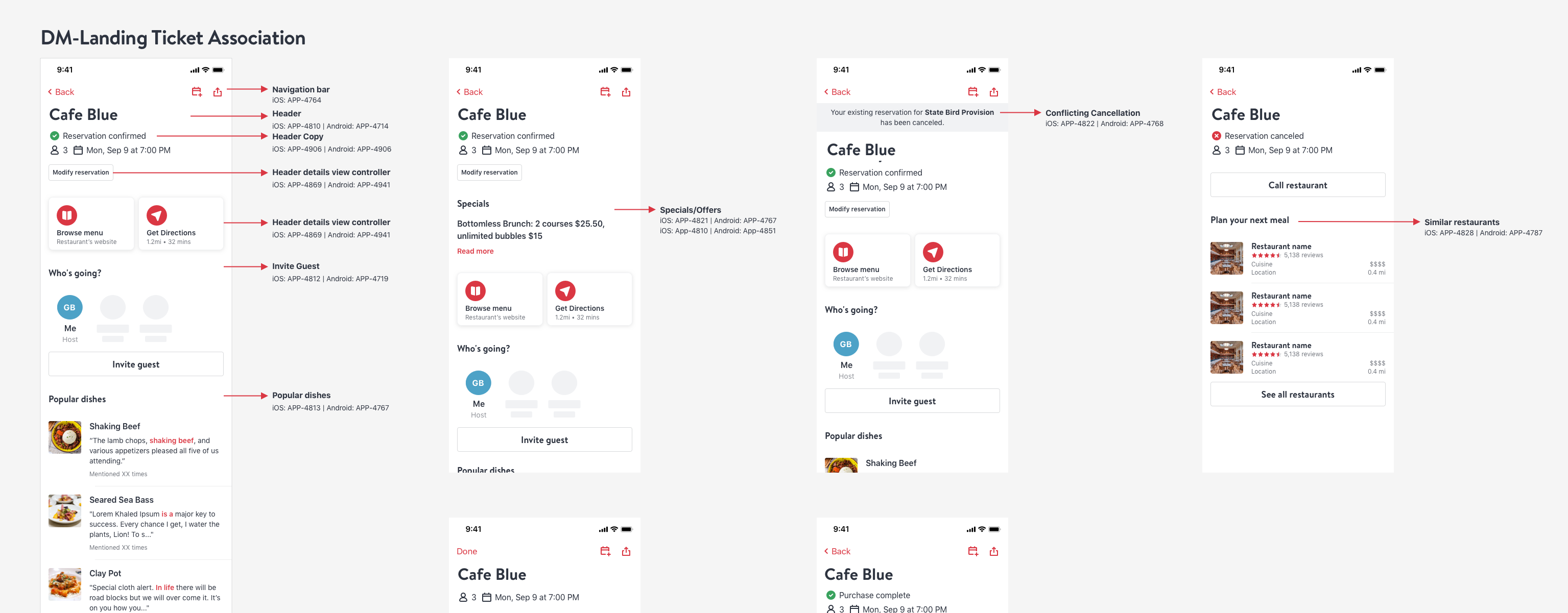
As a designer, you should document and annotate work so that engineers can quickly understand designs and begin implementation.
Be mindful of end to end user flow and all states including:
- Interaction and behavior states
- Error states
- Empty states
- Hover & selected states
- Edge cases
- Responsiveness
- Translations
For designers, ensure you are using existing OTKit components using Figma libraries. If you don’t see a component in Figma, review the decision tree and come to OTKit Office Hours. We can help you!
When annotating designs, refer to existing patterns in Buffet/CFE. If it’s not in Buffet/CFE, communicate if it needs to be added, modified or AB tested. Before you add components to Buffet/CFE, make sure it is approved during OTKIt Office Hours.

During implementation, engineers and designers can use Jira to keep track of all upcoming work and changes
Depending on the team, engineering or design must ensure Jira tickets are aligned to the design (eg. naming conventions / tokens). Use live embed Figma frames or attach images/screenshots into Jira tickets so engineers can reference current design as well as historical changes.
Designs can change after engineers have reviewed the work. Avoid confusion by giving a deadline to engineers on when designs will be complete. If you do need to change after engineering has reviewed, over-communicate in Figma, Jira or Slack to ensure they’re aware of updates.
Ensure the code is close to design, closely reviewing interactions and visual design. Design should document visual or interaction bugs in Jira or create a design QA document (example). Engineering and design should each prioritize tasks to determine tasks to do before or after GA.
After launch you’ll learn new things based on usage and feedback from users. If there are updates, document changes in Jira so that engineers can prioritize with other tasks. Where relevant, provide customer feedback with tickets to help provide context.